前章では、PowerPlatformで申請承認アプリを作る準備(おおまかな設計と、それを実現するSharePointリストの設計)を行いました。本章ではPowerAppsの空アプリからの開発方法を説明します。
空アプリの作成方法

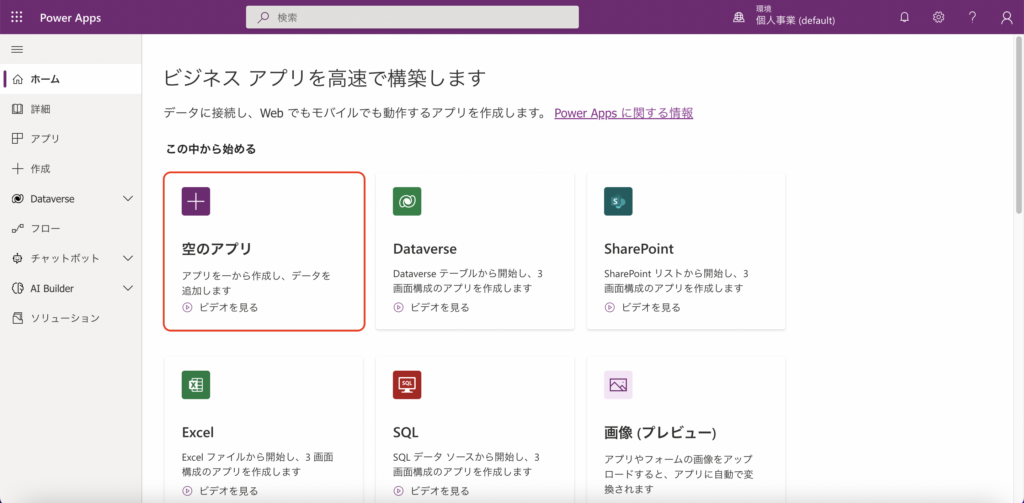
PowerAppsを開き、「空のアプリ」を選択します。今まではSharePointを選択していましたが、これを選択すると自動的にスマホサイズのアプリになってしまうため、今回は空のアプリを使います。

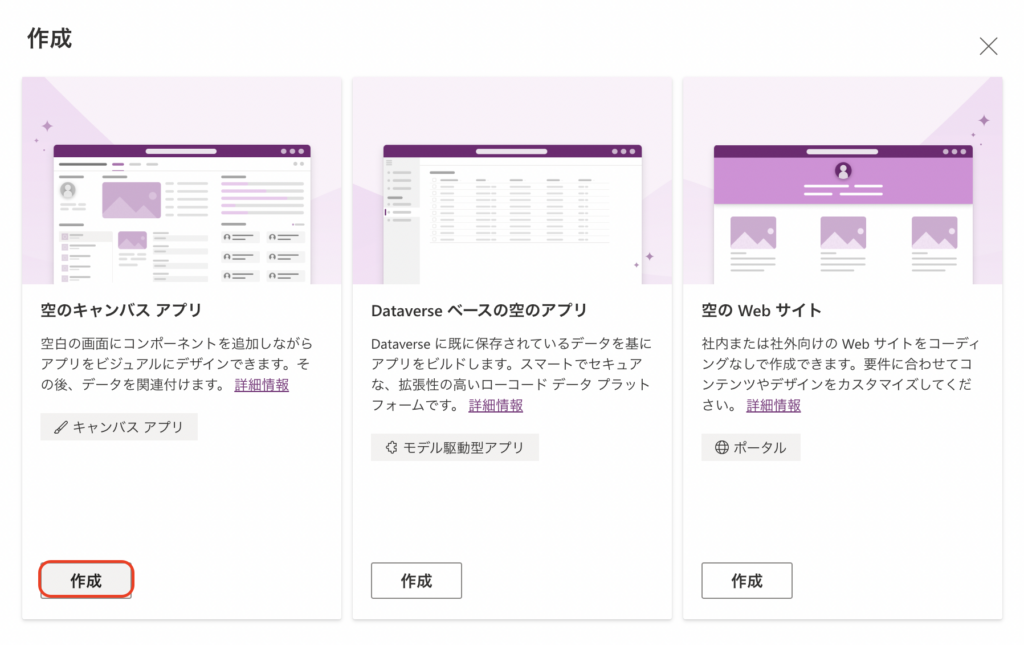
作成ダイアログにて、何を作成するかを選択します。今回は「空のキャンバスアプリ」の「作成」を押します。いずれDataverseを用いる機会も増えてくると思いますが、今回はSharePointリストなので空のキャンパスアプリを選択します。

アプリ名を入れ、形式を「タブレット」にチェックを入れ、「作成」を押します。これでタブレットサイズのアプリが作成できます。タブレットだけでなく、PC上での使用を想定している場合でもこちらを用いた方がスペースを活用できると思います。

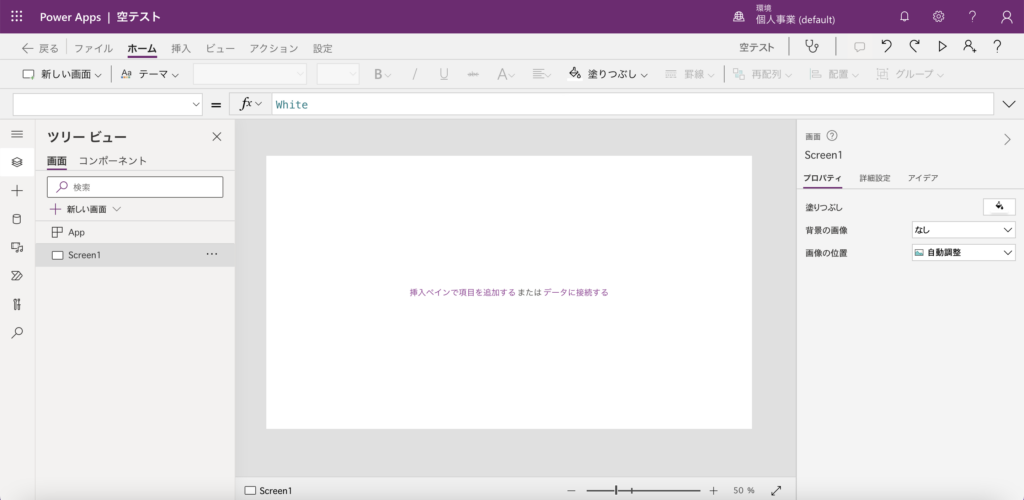
これで空のアプリが準備完了です。空ですので、骨だけの状態です。肉付けを行います。
SharePointリストの紐付け

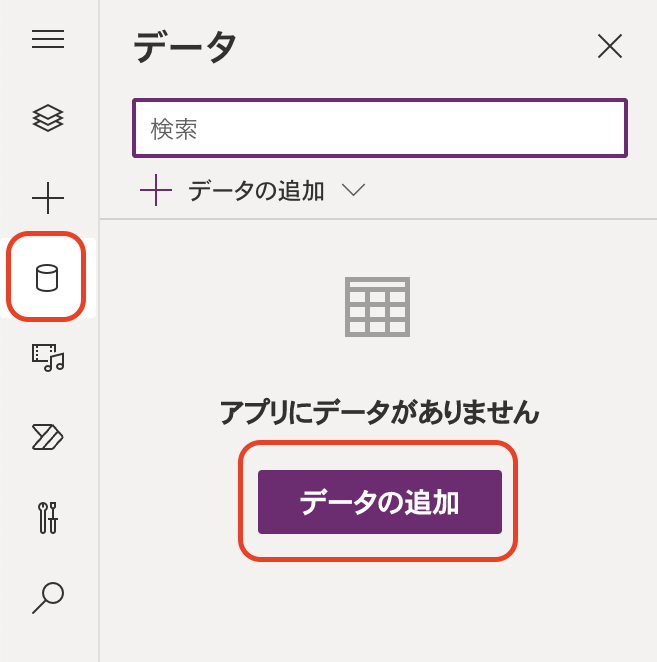
まずはアプリの根幹となる、データの追加を行います。左側のデータベースアイコンをクリックした後、「データの追加」を押します。SharePointやExcel経由でアプリを作成した場合はそれらが既にデータとして登録されていますが、今回は空ですので作成当初はアプリにデータがありません、と表示されています。

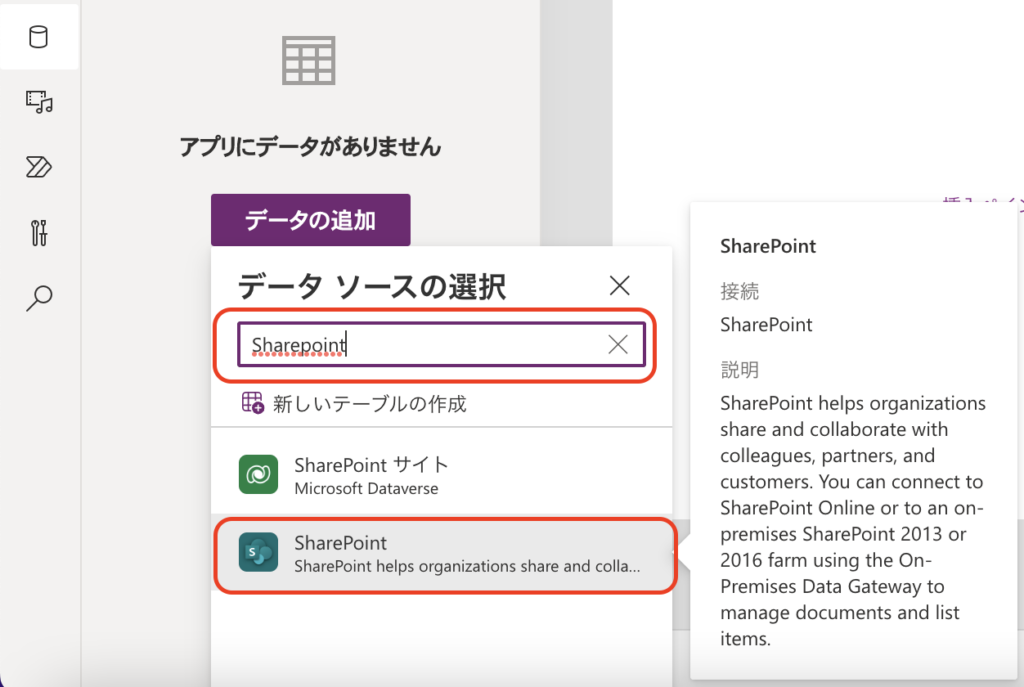
データソースの選択をします。検索ボックスにSharepointと入力し、表示されたSharePointアイコンをクリックします。

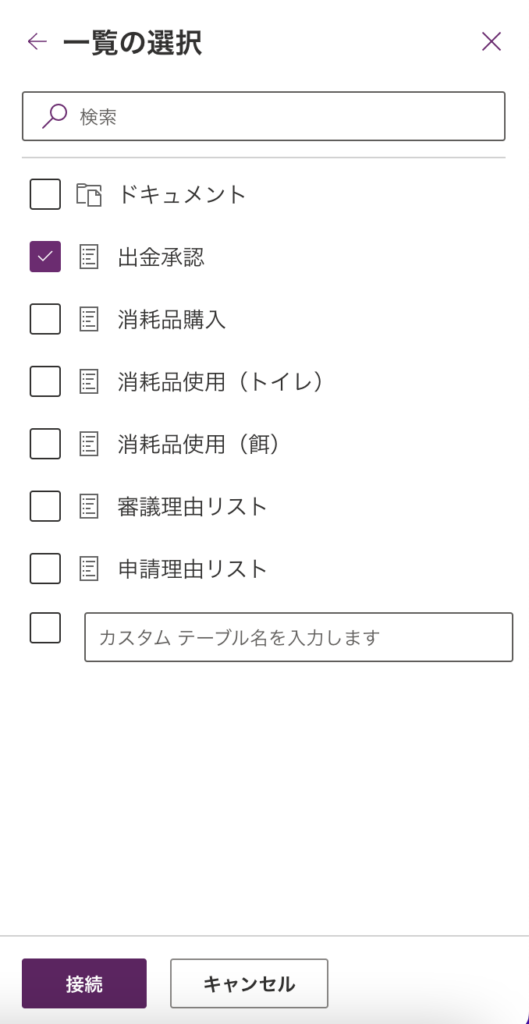
SharePointサイトを選択した後、使用するリストを選択し「接続」を押します。今回は「出金承認」が該当します。出金承認は「申請理由リスト」「審議理由リスト」を参照していますが、データとして取り込む必要はありません。

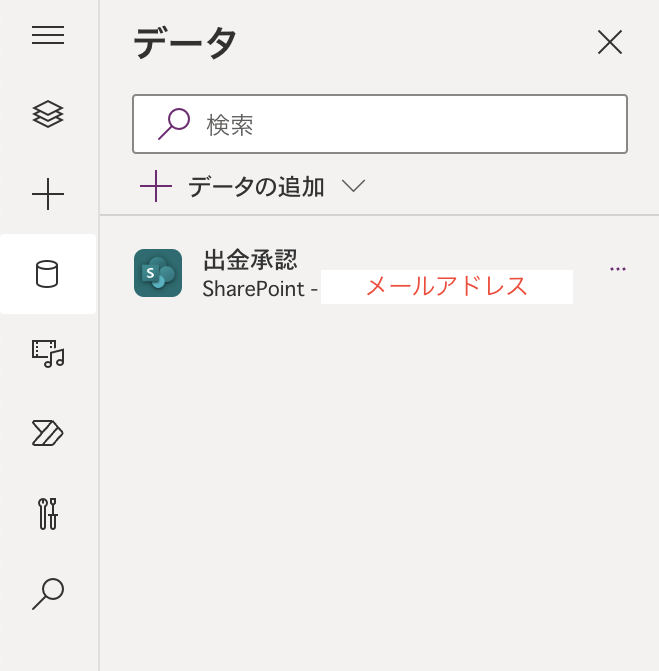
これでSharePointリスト「出金承認」をデータとして使うことができるようになりました。
Office365ユーザーの紐付け
今回、データとしてもう一つ紐付ける必要があります。Office365ユーザーです。これを用いて申請ー承認を行います。

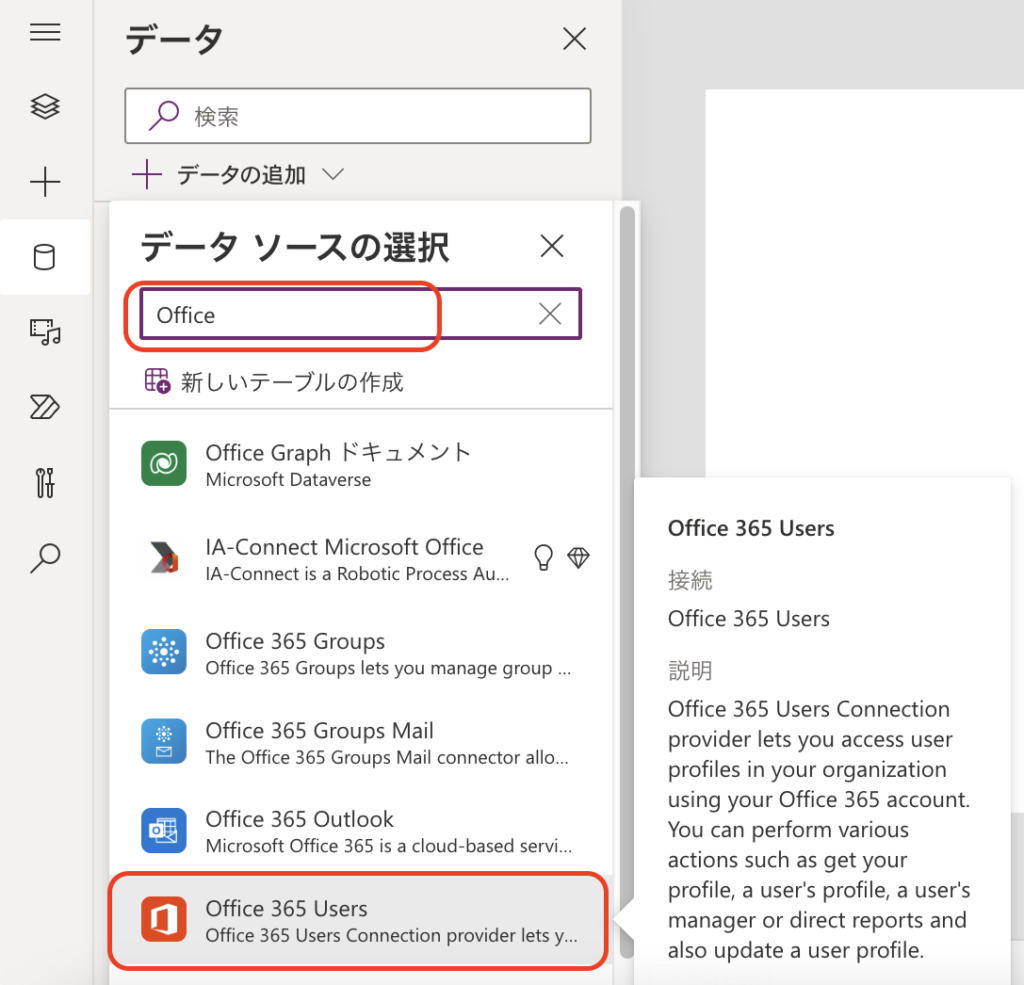
前章と同様、データの追加を行います。データソースの選択の検索ボックスにOfficeと入れて、出てきた「Office 365 Users」を押します。

Office365ユーザーがデータに追加されたことが確認できます。
自動生成機能の再現
SharePointを取り込んで自動生成されたアプリにはいくつかの機能が付与されています。画面でいうと「一覧画面」「詳細画面」「編集画面」の3つになります。これを空アプリに再現します。
「一覧画面」はギャラリーコントロールを使います。

メニューバーからギャラリーを選択します。今回は「縦」を選択します。

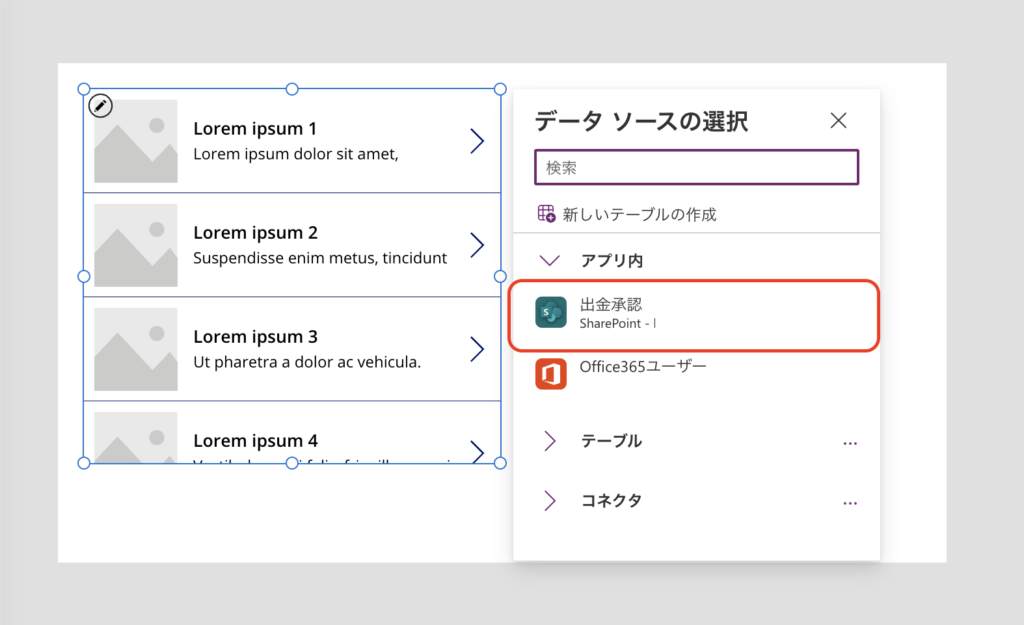
ギャラリーコントロールが挿入されました。そのままデータソースの選択を行います。先に追加してある「出金承認」を選択します。

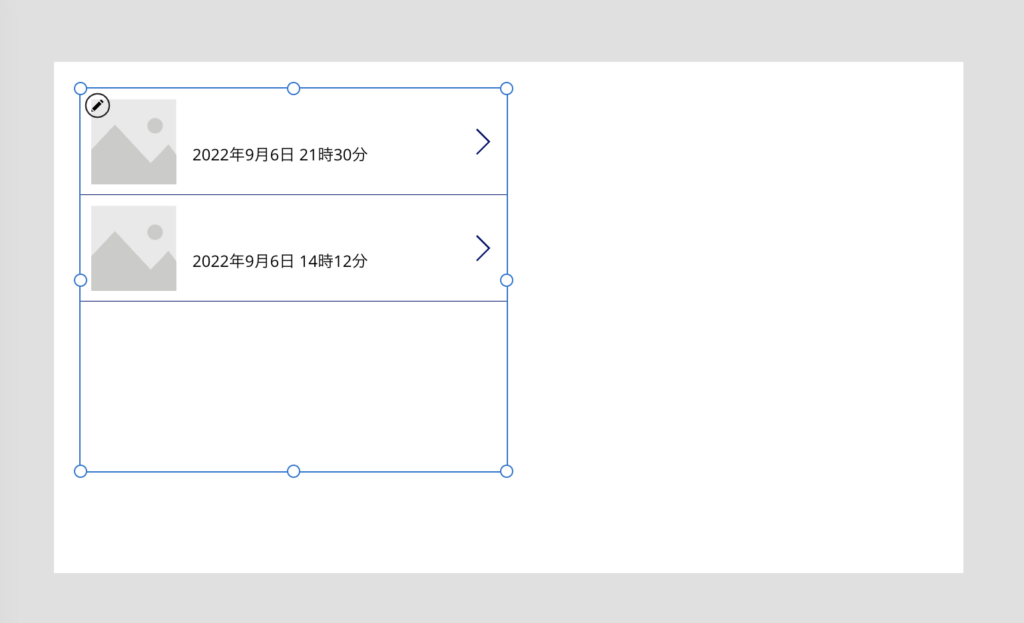
データが入っているとちゃんとリストのデータ分ギャラリーに追加されます。表示項目の変更方法はSharePoint自動生成アプリと同じです。
続いて、「詳細画面」です。詳細画面はフォームを使います。

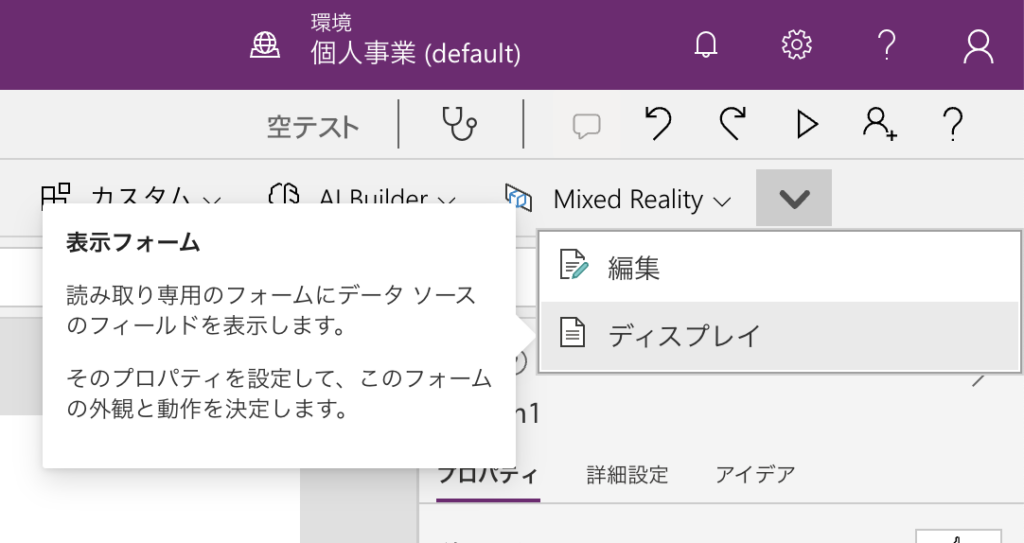
メニューバーのフォームコントロールから「ディスプレイ」を選択します。これは読み取り専用のフォームです。詳細表示は入力は要りませんのでこれで事足ります。

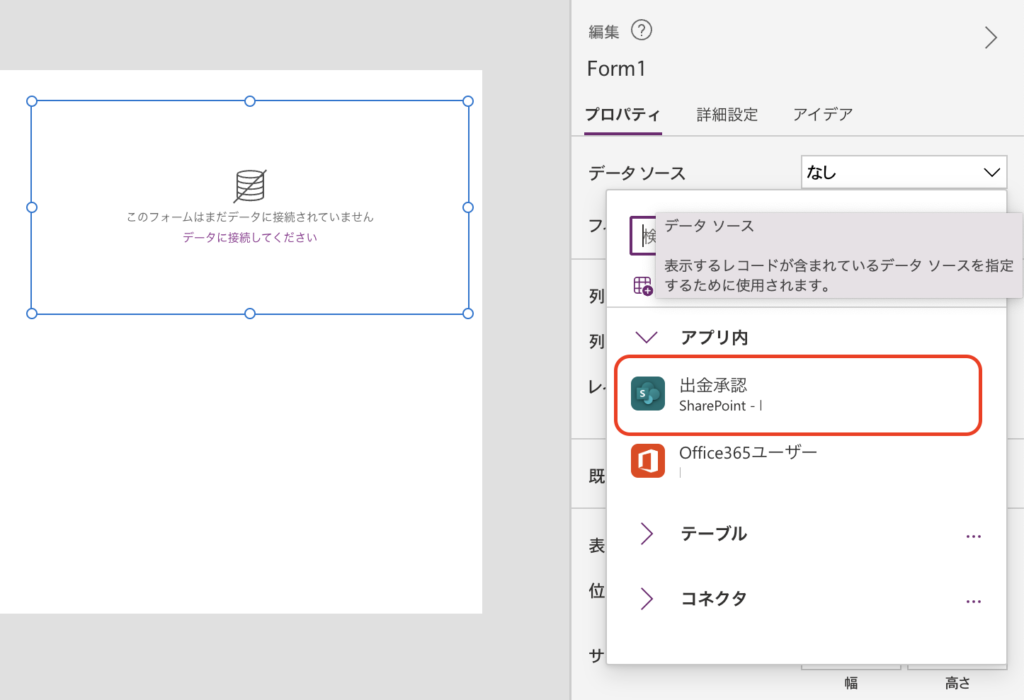
フォームの場合はギャラリーとは異なり、データソースの選択が出てこないので、フォームを選択しプロパティのデータソースのプルダウンリストを押して出てくる「出金承認」をクリックします。

読み込み後、リストの項目名が追加されていることが確認できます。項目の増減はSharePoint自動生成アプリと同じです。しかしここで一点問題があります。このフォームはデータを読み込めていません。

解決する方法です。フォームのItemプロパティに、「(ギャラリーの名前).Selected」と入れると、ギャラリーに選択されている項目が、フォームの内容として表示されます。未選択時は一番初めの項目が選択されています。試しにギャラリーの選択を変えると表示される項目が変わることが確認できます。
「(ギャラリーの名前.Selected)」を使って操作する場面は今後多々あると思いますので、覚えておくと良いでしょう。最後に「編集画面」ですが、こちらもフォームを使います。先ほど選択しなかった方の「編集フォーム」を選びます。

データソースも同じように「出金承認」を選択すれば、入力フォームが現れます。ただしこのフォームも枠だけでデータがありません。詳細画面と同じように、フォームitemプロパティに「(ギャラリーの名前).Selected」を紐づけてみます。

上の詳細画面と全く同じ情報が入力フォームに入りました。これで編集ができます。例えばさらにボタンを追加し、OnSelectプロパティに「SubmitForm(フォーム名)」と入れておけば、編集を反映することができます。
また、編集画面は項目の編集だけでなく、新規入力にも対応させる必要があります。

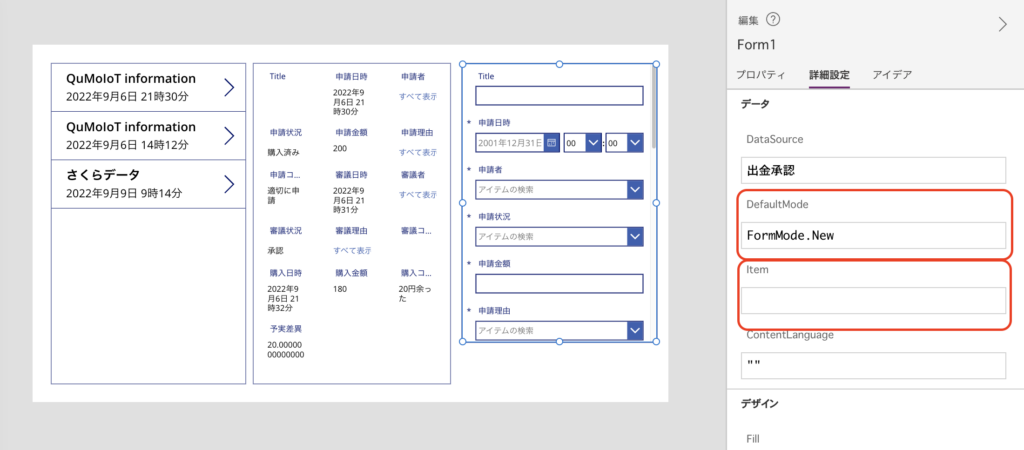
フォームを新規入力に対応させる場合は、フォームプロパティを変更すれば対応できます。まずDefaultModeプロパティを「FormMode.Edit」から「FormMode.New」に変更します。読んで字の如しですが、編集モードから新規モードに変えるという意味合いです。SharePointからの自動生成アプリで言うところの「+」ボタンを見てみると、NewFormを呼び出すことをしていますので、同じことをしているのがわかります。次にItemプロパティは空っぽにしておきます。(新規入力なのに予め値が入ってしまうのを防ぐため)これで新規入力フォームとなります。
以上で、SharePointからの自動生成アプリと同様の画面を作ることができました。画面遷移しなくとも、1画面で表示させることも可能です。より近づけたい場合は、自動生成アプリのコントロールのプロパティを参考に作ってみてください。
次のステップ
ここからは再現ではなく、本アプリ独自の機能を肉付けします。申請ー承認の実現をしていきます。




コメント