自動生成されたアプリ画面
データソースと接続すると、自動的にPower Appsのアプリが生成されます。データソースとのやり取りを行う上でよく使われる画面が作られるので、基本的にはこの画面を加工、必要な機能を追加等を行いアプリを作り込みます。希望にそぐわない場合は、アプリを1から作る必要があります。また、自動生成される画面サイズはスマホを想定しているので、タブレット用またはWEBアプリを開発したい場合も、アプリを1から作る必要があります。
[ツリービュー]-[画面]にあるScreenが各画面ですので、以下確認していきます。

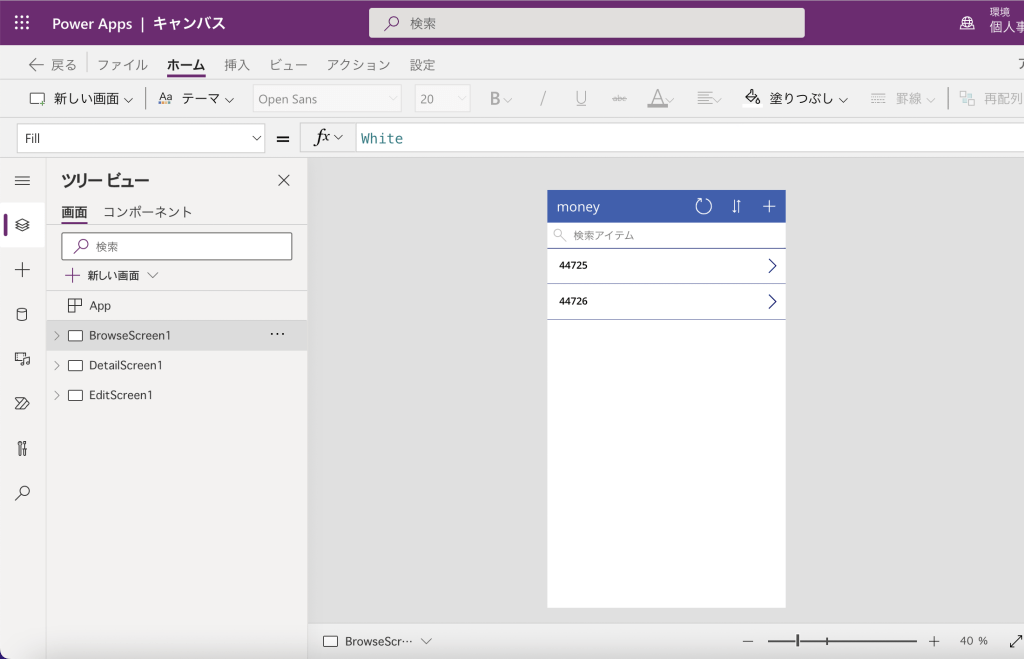
BrowseScreen
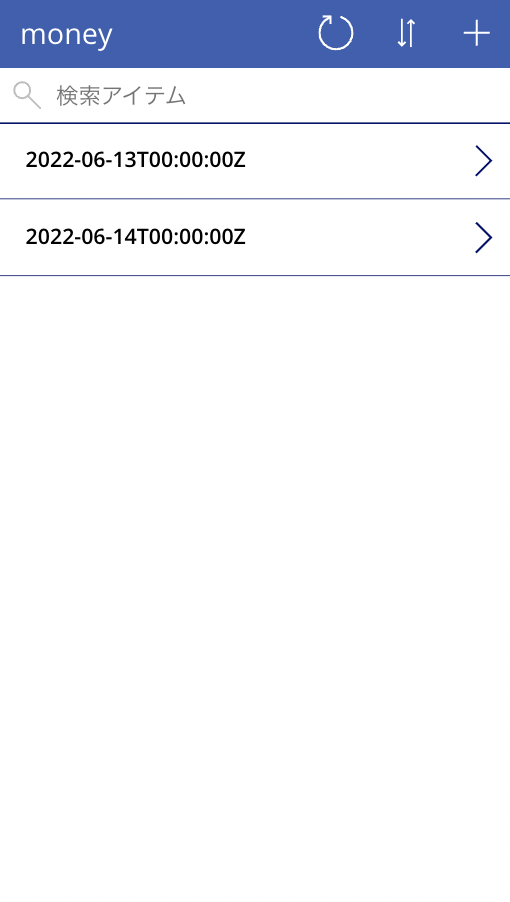
データソースの一覧を確認する画面です。データソースのデータ数だけ行が表示されていると思います。画面上のアイコンは実際に動作し、「>」を押すと詳細画面に、「+」を押すと編集画面(新規入力)に移行します。更新・並び替えも動作します。

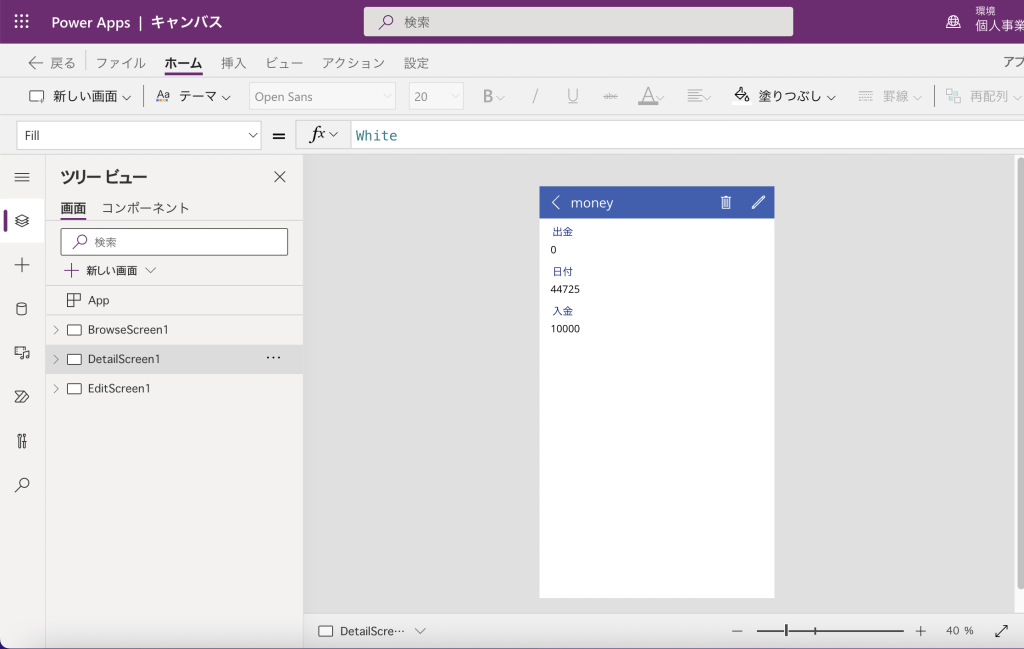
DetailScreen
データソースのデータ詳細画面です。一覧画面で選択したデータのテーブル項目の内容が全て表示されます。ゴミ箱を押すとデータ削除、鉛筆を押すと編集画面(編集)に移行します。「<」で一覧に戻ります。

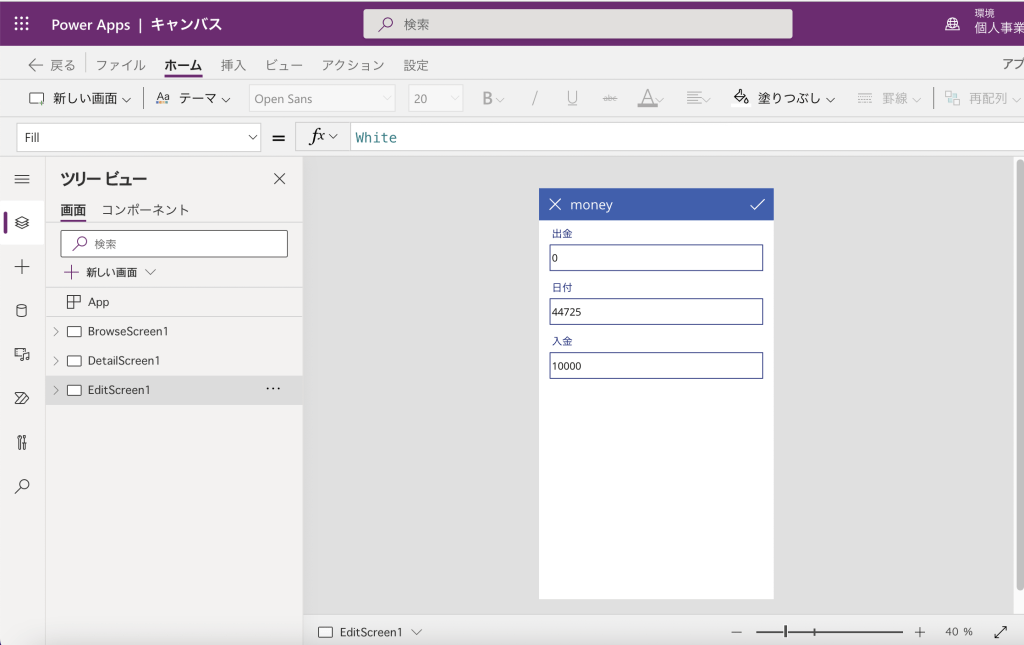
EditScreen
データソースのデータ編集画面です。一覧画面から来た場合は全て空っぽ(新規)、詳細画面から来た場合は入力済み(編集)ができます。チェックを押すと反映、×を押すとキャンセルされ前画面に戻ります。
これらの動作は実際に触って確認できます。画面右上の「▷」を押すとアプリのプレビューが行え、動作確認ができます。何か修正を加えた際は「▷」を押して確認するようにしましょう。
アプリの加工
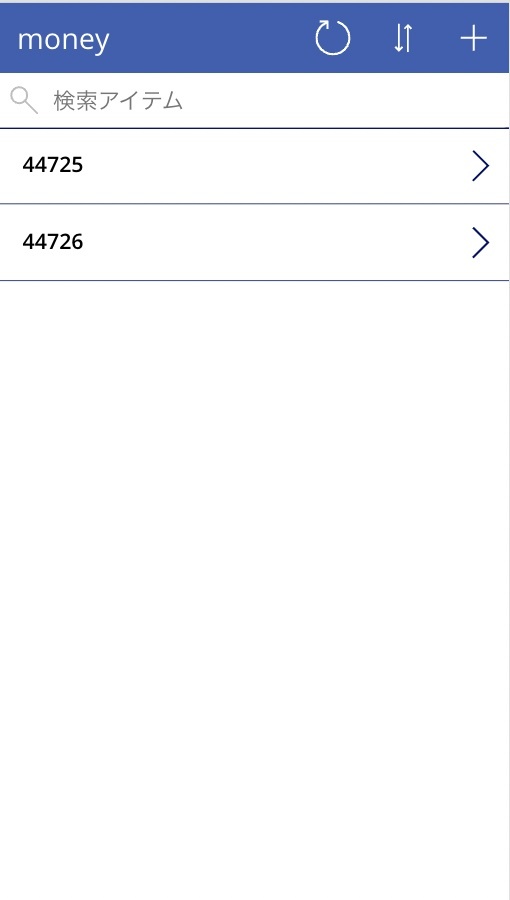
では、アプリを加工していきます。一覧画面ですが、プレビュー前とプレビュー後では下記のような違いが出ていることにお気づきかと思われます。


プレビュー前は5桁の数字が入っていましたが、プレビュー後は日時と思わしきものが入っています。5桁の数字は「シリアル値」と言って、Excelで使われる日付データの形です。(1900年1月1日から数えて何日後か、という値)プレビューでPower Apps内で読み出した時にシリアル値を日付と認識し、自動で書き出してくれました。さすがMicrosoftファミリーといったところです。
ただし、これが「日付」なのか「日時」なのかまでは予測しきれませんでした。Excelでは日付で入力したため、0時0分扱いになっています。加工例として、これをコードを書いて修正します。

これで終わりです。さすがローコード。詳しく説明します。
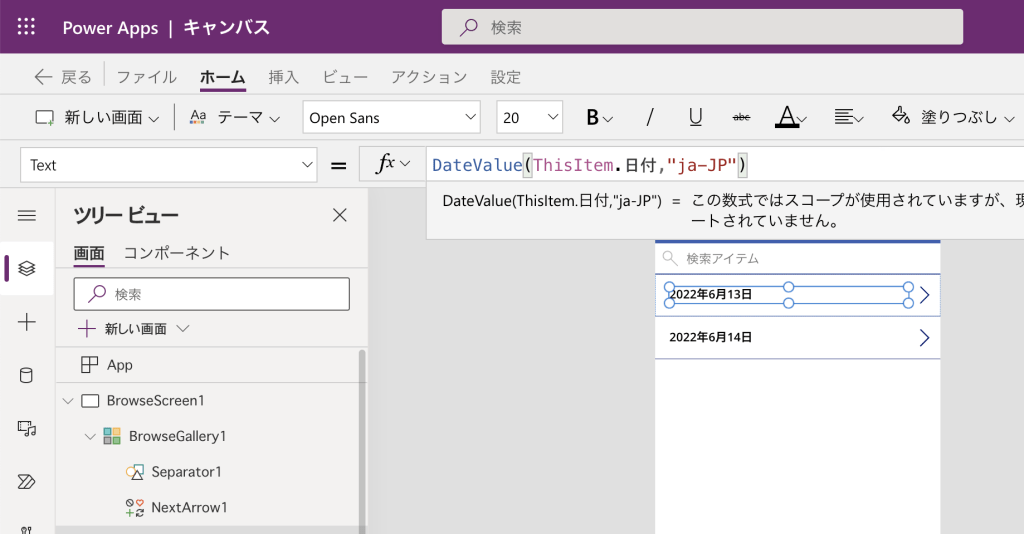
まず、BrowseScreenについて説明すると、ここには「BrowseGrallery」というギャラリーコントロールなるものが張り付いています。ギャラリーコントロールは、データソースが持っている中身を展示する役割があり、これを使って一覧を表示します。
ギャラリーの中身を見ると、「矢印アイコン」「セパレータ(下線)」「タイトル」の三つが紐づいています。これらは親子の関係になっていて、子の分だけ親の中に生成されます。今回は子が2個いるので2個分が表示されます。
子のパーツはどの子にも共通の為、代表として一番上の子のみ編集できます。(ここら辺、プログラミング的考え方を意識させずに実装しているので、コードが少なくても形になるんですね)今回直したい部分はタイトルの表示なので、タイトルを選択します。
すると上部に「Text」=「ThisItem.日付」と表示されたと思います。
TextはタイトルのTextプロパティで、右側の「プロパティ」「テキスト」と同じです。
ThisItem.日付 は、ThisItem(Excel内moneyテーブルを順番に持ってきた中のアイテムの一つ)の中の日付の内容 ということです。
なのでタイトルのテキストに生の日付データを表示せよ という意味になります。生なので日時になってしまっているということです。
これを画像のように
「Text」=「DateValue(ThisItem.日付,”ja-JP”)」と書き直します。
DateValue は関数で、「日時データを日本の表記で日付データにしろ」という機能です。なので、これだけで想定通りの日付形式の表示に変更できました。
Excelをかじったことのある方ならセル関数によく似ていることに気がつくかと思います。Power Appsはセル関数やマクロ、VBAぐらいのレベルですので、どんどん作り、どんどん修正していけることがお分かりかと思います。
次のステップ
作成したアプリを公開します。



コメント